Core Web Vitals
2021-07-20 | Loriana Baggio

Core Web Vitals, quels enjeux pour le référencement ?
Pour commencer, c’est quoi les Core Web Vitals ?
Core Web Vitals signifie littéralement Signaux Web Essentiels. C’est un projet de Google qui vise à améliorer la vitesse de chargement des sites internet et à établir des critères simples et unifiés, ce qui est essentiel pour l’expérience utilisateur (UX). Il sera initié à la mi-juin, cependant, l'impact de l'expérience sur la page sur ces systèmes restera limité jusqu'à la fin du mois d'août.
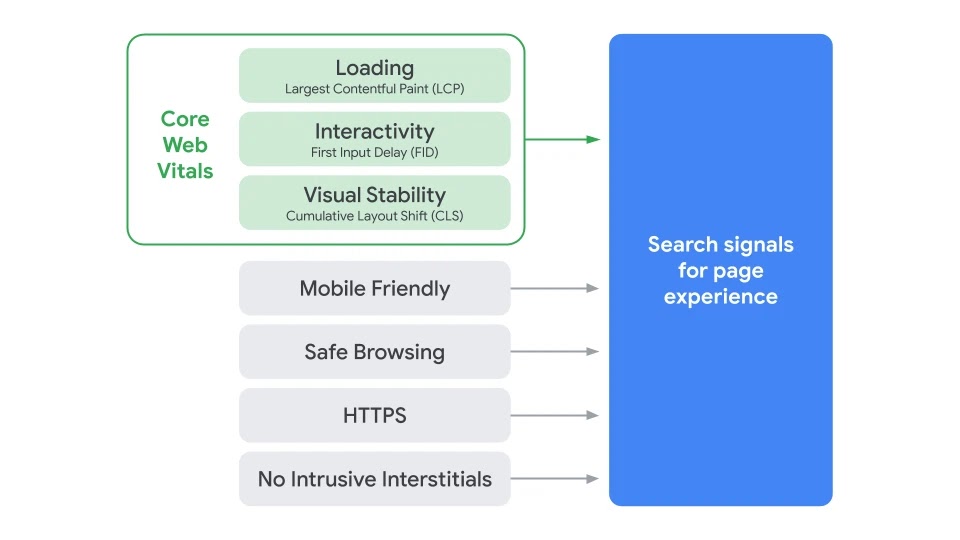
Les Core Web Vitals sont un ensemble de 3 indicateurs qui s'intègrent aux signaux de recherche déjà présents liés à l'expérience utilisateur sur la page (compatibilité avec les mobiles, site sécurisé, HTTPS, pas de publicité intrusive), à cela s'ajoutent trois nouveaux signaux : LCP (le temps de chargement), FID (l'interactivité) et CLS (la stabilité visuelle).
Ces indicateurs sont là pour rendre l'expérience utilisateur irréprochable, leur mission est de vous pousser à la prendre en compte sur vos sites.

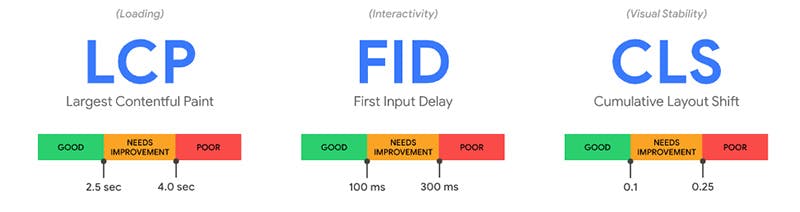
Voyons maintenant ce que signifient ces trois nouveaux signaux et à quoi ils servent.
LCP - Largest Contentful Paint
Cet indicateur évalue le temps nécessaire au navigateur pour afficher le plus grand élément visible dans la fenêtre d'affichage à compter du début de chargement de la page. Attention, on parle de l’élément le plus grand en superficie, pas en largeur ni en hauteur. Il ne faut pas confondre cet indicateur avec le temps d’affichage de votre page. Il peut être mesuré avec les données de laboratoire ou de terrain. Pour avoir un score correct, il doit être chargé en moins de 2.5 secondes.
De quels éléments parle-t-on ?
- L'image :
- Dans la balise
img - L'élément "
image" à l'intérieur de la balisesvg - Une image de fond chargée dans le CSS, exemple : background : url(lien de l'image)
- Une miniature de vidéo
- Le texte :
- En-tête
- Paragraphe
- Légende d’une image
- Élément
lid'une liste
Vous pouvez identifier l’élément LCP de vos pages avec différents outils comme light house, PageSpeed Insights... C'est quelque chose qui est communiqué par le navigateur car il y a une API intégrée notamment dans Google Chrome, par conséquent, tous les outils qui évaluent les googles performances récupèrent cette information.
Comment l’améliorer ?
- Mettre en place un CDN pour les images : l'image sera fournie par un serveur qui est plus proche géographiquement de l'internaute.
- Mettre en place la mise en cache.
- Compresser les images tout en faisant attention à ne pas perdre en qualité.
FID - First Input Delay
C'est le délai entre le moment où un internaute interagit pour la première fois avec votre page et le moment où le navigateur répond à cette interaction (Clique sur un lien, sur un bouton etc...). Pour avoir un score correct, il faut que le navigateur réponde à l'interaction en moins de 100 ms.
On peut voir cet indicateur dans la partie performance de Chrome DevTools. Dans cette partie il y a des longs tasks qui aident à identifier que quelque chose peut bloquer l'interaction avec la page. Les longs tasks, ce sont toutes les tâches qui sont exécutées dans le fil principal (aussi appelé Main Thread) du navigateur et qui dépassent 50 ms, à partir desquelles l'internaute commence à être gêné car le site ne répond pas.
En général, ce qui peut gêner le fil principal ce sont les scripts ou bien cela peut être aussi le style CSS.
Comment l'améliorer ?
- Identifier et retirer le code et les styles non utilisés, notamment avec Chrome Coverage ou bien avec Lighthouse qui est plus précis et qui prend en compte le problème des sites responsives.
- Se débarrasser des longs tasks.
- Privilégier CSS et les possibilités natives des navigateurs plutôt que le JavaScript, car le CSS est toujours plus rapide que le JS.
L’objectif principal est de faire en sorte que la page réponde le plus vite possible aux interactions.
CLS - Cumulative Layout Shift
Cela a déjà dû vous arriver, de lire un texte qui se déplace d’un coup, vous êtes alors perdu dans votre lecture, ou bien encore de vouloir cliquer sur un lien et au même moment la page bouge, alors vous finissez par cliquer ailleurs que sur le lien voulu (exemple en vidéo).
Cela est peut être dû à une image ou une vidéo aux dimensions inconnues, une police qui s'affiche plus ou moins grande par rapport à la version sans style du texte, ou une publicité ou un widget tiers qui se redimensionnent dynamiquement. Ce genre d’événements endommagent l’expérience utilisateur.
Cet indicateur permet d’évaluer la stabilité visuelle d’une page web. Il va mesurer la fréquence à laquelle l’utilisateur subit des changements inattendus sur la page.
Le CLS mesure la somme totale des scores pour chaque décalage de mise en page inattendu survenu pendant toute la durée de vie de la page, que l'utilisateur passe une minute, trente minutes ou une heure sur la page, ce sera la somme des mouvements du template pendant le temps passé sur cette dernière. C'est la seule métrique qui n'a rien à voir avec les webperf, c'est purement l’expérience utilisateur (UX).
Pour avoir un score correct, il faut qu'il y ai moins de 10% de changement inattendus sur la page.
Comment l’améliorer ?
- Toujours réserver de l'espace pour les éléments qui apparaissent après l'affichage du contenu principal (ads, widgets tiers, images différé (lazy loading), iframe etc)
- Toujours renseigner les attributs width et height des images.
- Réaliser des animations en CSS plutôt qu’en JavaScript.
- S'il faut fixer un élément (menu, sidebar), privilégier CSS et fonctionnalités natives du navigateur (position sticky) au JavaScript.
- Veiller à ce que les actions sur hover et scroll ne fassent pas bouger le template.
- Utiliser les ads et widgets tiers avec une taille connue.
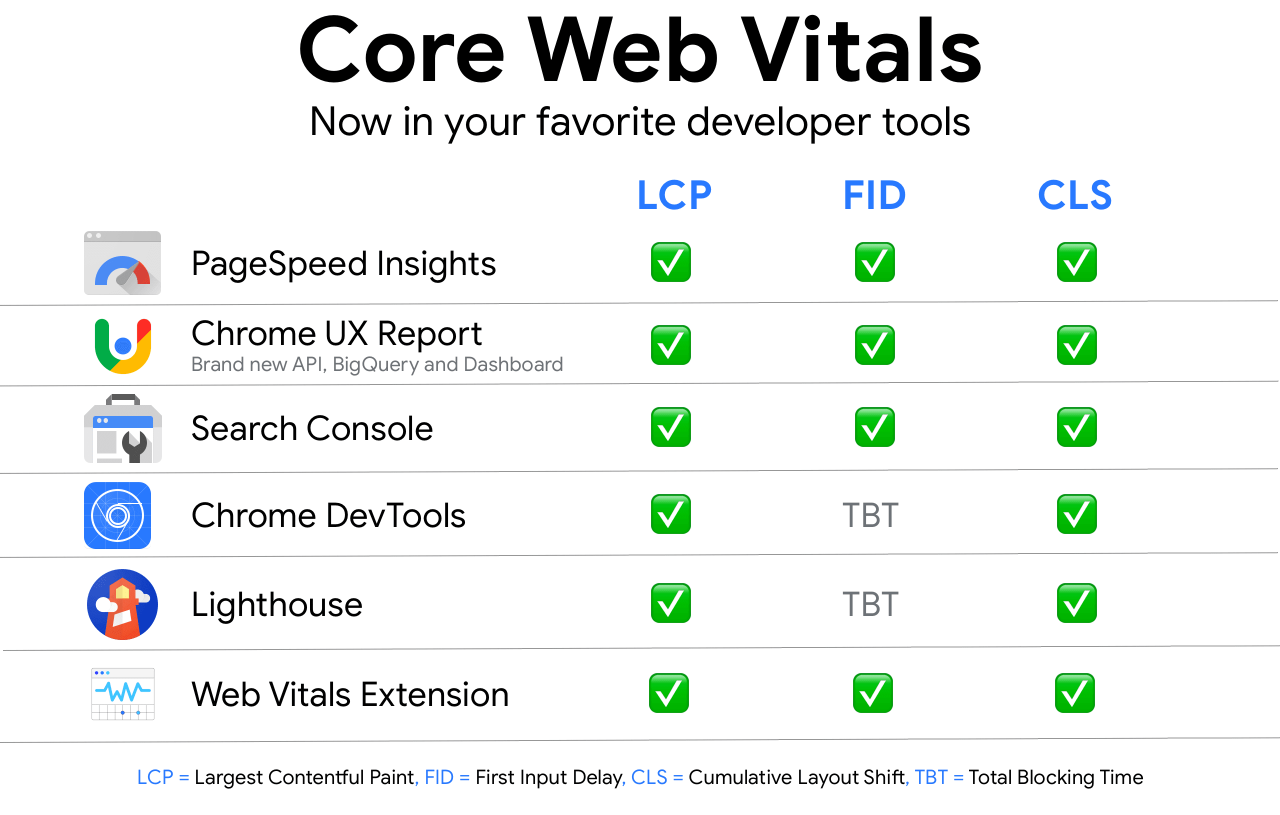
Comment mesurer les Core web Vitals ?
Ces 3 indicateurs ont leurs méthodes de mesure :
- Données de laboratoire (alias synthétiques) :
- Collectées par votre navigateur (par exemple lighthouse) ou le serveur de l'outil de mesure.
- Ne reflètent pas l'expérience réelle que vit l'internaute sur vos pages car l'environnement de mesure n'est pas réel.
- On peut voir très vite les effets de ses optimisations.
- Certains indicateurs ne peuvent pas être mesurés en condition laboratoire.
- Facile à manipuler.
- Outils : Web page test, Chrome dev tools, GTmetrix, pageSpeed Insights, lighthouse
- Données de terrain (alias field, RUM, réelles etc.) :
- Collectées par les navigateurs de vos visiteurs Chrome, Chromium, Android.
- Stockées dans le BDD CRUX.
- Reflètent l'expérience réelle vécue par les internautes sur vos pages car prennent en compte des conditions de navigation réelles.
- Pour voir les résultats de vos optimisations il faudra patienter environ 28 jours.
- Presque impossible à manipuler.
- Outils : Google search Console, Chrome User Experience Report, PageSpeed Insights
Vous pouvez vous servir de vos outils habituels :

Aussi, il existe pour Chrome une extension appelée Web Vitals, elle vous permettra d’avoir les données en temps réel.
Exemple sur le site de PayPal
En conclusion, quels sont les enjeux pour le référencement ?
Si les scores des Core Web Vitals de votre site sont trop faibles, ce dernier risque d'avoir un référencement naturel (SEO) moins bon. Par conséquent, il sera moins visible par les utilisateurs et il générera moins de trafic. Pour améliorer votre positionnement dans les résultats des moteurs de recherche, il n’est plus possible de dissocier le référencement naturel et l’expérience utilisateur (UX).
C’est pourquoi il est impératif de penser à ces indicateurs dès la conception du site web. Servez-vous des outils mis à disposition pour déterminer quelles pages de votre site sont à optimiser. N'oubliez pas qu'il faudra 28 jours pour voir les effets des changements apportés sur vos pages.
• Core Web Vitals • Google • SEO • Référencement • Référencement naturel • Expérience utilisateur • UX